Rendimiento en Drupal: Google Page Speed
Page Speed es una herramienta de Google que nos puede ayudar a optimizar el tiempo de carga de nuestro sitio Drupal. No es que lo vaya a arreglar por nosotros, pero al menos nos puede dar varias ideas interesantes de por dónde van los tiros. Para utilizarlo nos va a pedir una URL del sitio que queramos probar, y nos puntúa de 0 a 100 el rendimiento de esa URL teniendo en cuenta varios factores.
Sin tocar demasiado de la configuración inicial de Drupal 8, mi sitio estaba alrededor de un 60/65 calificado como Pobre (Poor), tanto para escritorio como para móviles. Para Drupal 7 y sin grandes esfuerzos en sitios pequeños o medianos, es fácil subir por encima de 90 en ambas puntuaciones.
Cabe destacar que para poder puntuar bien en el apartado de dispositivos móviles, lo primero es que nuestro tema sea adaptable (Responsive). En mi caso estoy utilizando Bootstrap como tema base, que puede que no sea lo mas puntero a día de hoy pero funciona muy bien. A estas alturas puede que parezca una tontería siquiera tener que recordarlo, pero es que aun se ve cada cosa por ahí que asusta.
En mi caso, para este sitio, las áreas de mejora eran bastante comunes, vamos a verlas:
Optimizar imágenes
Este es un problema bastante común: las imágenes que mostramos en nuestro sitio son demasiado grandes o no están optimizadas.
El primer paso es revisar todas las imágenes de estructura que estemos usando en nuestro diseño, es decir, logos, imágenes para bullets, fondos, etc. que utilice nuestro tema. Por ejemplo, este sitio tiene cuatro imágenes en el pie que van a 40px de alto. Si van fijas a 40px con CSS, pues las imágenes no deberían ser más grandes de ese tamaño, y Page Speed lo va a comprobar.
Lo siguiente sería asegurarse que todas las imágenes en contenidos están utilizando un Estilo de imagen apropiado (Image styles) cuando se pintan en la página, con la resolución apropiada. En este sitio, para la versión de escritorio las imágenes que se muestran en los artículos no van ser nunca más anchas de 850px, porque así está definido en el diseño. Prestad atención a las imágenes que van en los teasers, destacados en bloques, etc.
Por último, pensemos en los dispositivos móviles. Siguiendo con el ejemplo anterior, si nuestras imágenes son de 850px de ancho, van a ser demasiado grandes para cualquier teléfono. La guinda del pastel es tener configurados diferentes estilos de imágenes para cada uno de los saltos de resolución o media queries que tengamos en nuestro tema. Para esto es muy útil el módulo Breakpoints, que en Drupal 8 se incluyó en el core.
Otro módulo útil para Drupal 8 es Entity embed, que aunque aún está en beta, funciona bastante bien y nos permite junto con Entity browser añadir imágenes desde el CKEditor y seleccionar el Image style en que se van a mostrar, con lo que podremos tener todas las imágenes del contenido controladas y responsive.
El objetivo final de este proceso de cara a mejorar el rendimiento de nuestro sitio es sencillo: si nuestras imágenes están bien optimizadas, tendrán un menor tamaño, se enviarán menos datos por la red, y tendremos un mejor tiempo de carga.
Minificar archivos CSS y Javascript
Compactar nuestros archivos de estilos y Javascript puede ahorrar un buen montón de bytes que nos ayudará a mejorar otro poquito el rendimiento.
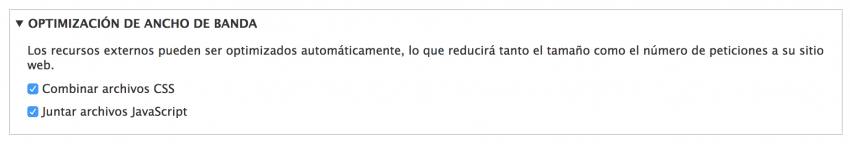
El primer paso en este sentido es asegurarse que tenemos activado en el apartado de Configuración / Rendimiento las opciones para agrupar CSS y Javascript, como muestra la siguiente captura.
A partir de aquí el tema se complica un poco mas. Aunque tengamos el mejor y más bonito tema del mundo para nuestro sitio, perfectamente estructurado con Gulp, tirando de mil paquetes de NodeJS, y podamos compilar nuestro SASS o Less y minificarlo nosotros mismos, vamos a estar usando montones de librerías de terceros, código JS y CSS de otros módulos Drupal, etc. que no tiene porqué estar tan bonito como el nuestro.
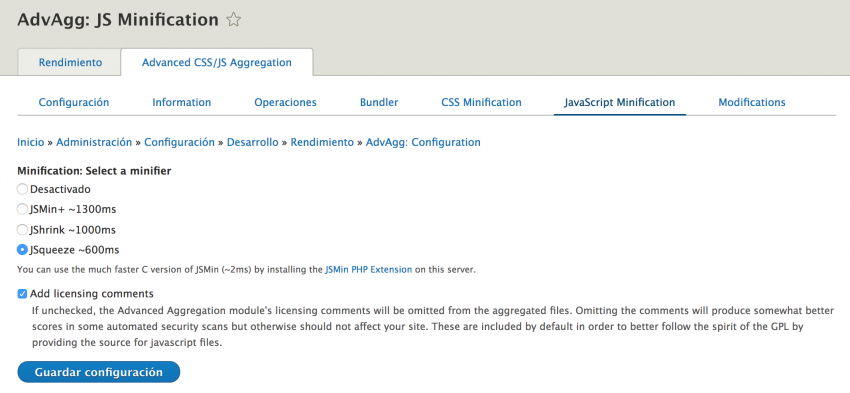
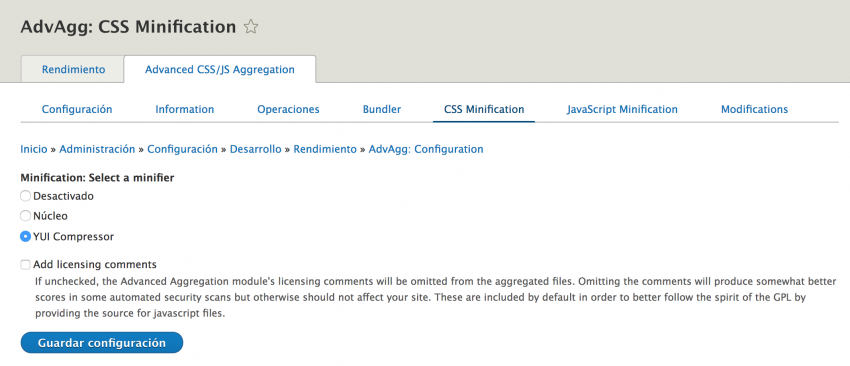
Para remediar esto yo he optado por instalar el módulo Advanced CSS/JS Aggregation, que ya habia estado usando en Drupal 7, y nos permite configurar un montón de opciones, entre ellas, minificar todo el código JS y CSS, sin muchas complicaciones, como se puede ver en las siguientes capturas.
Especificar caché de navegador
Este caso es especialmente curioso, porque se queja de este fichero:
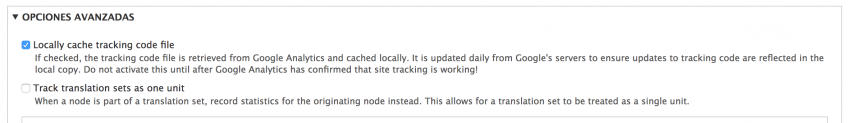
Es el archivo Javascript de Google Analytics, que carga el módulo. Solucionar este problema fué sencillo, el propio módulo tiene una opción para cachear localmente el Javascript, así que la activamos y adiós a el problema.
Normalmente el resto de opciones de caché estarán correctamente configuradas en una instalación normal de Drupal, gracias al sistema de caché y al fichero .htaccess para Apache que viene por defecto con la distribución.
Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página
Este es el punto que mas quebraderos de cabeza me está dando. Con Drupal 7 si he conseguido solucionarlo usando solamente el módulo AdvAgg y jugando con las opciones. Hay una referencia muy buena aquí sobre como configurarlo que a mí me ha dado buenos resultados.
Ahora bien, con Drupal 8 aún no he conseguido solucionarlo del todo, y este blog me sigue dando el error. He probado varias configuraciones y no ha habido forma:
- Estaba usando el módulo @font-your-face para cargar las Google Fonts. Como uno de los avisos que da Page Speed era precisamente el de la carga de las fuentes, lo he desactivado y he añadido la fuente directamente en el tema. No ha habido ninguna mejora, pero me he quitado un módulo.
- He probado diferentes opciones del bundler de AdvAgg pero no he conseguido mejoras tampoco.
- No he podido activar la opción de AdvAgg para cargar el CSS por medio de Javascript, que creo que es lo que podría ayudar, porque al activarlo deja de funcionar el File Browser para gestionar las imágenes al editar contenidos. Voy a seguir investigando por aquí, porque este punto es la diferencia entre la configuración que me funciona para Drupal 7 y Drupal 8
Ampliaré este artículo si consigo encontrar una solución, de momento cualquier comentario al respecto sería bienvenido.
Conclusiones
Después de los ajustes que hemos visto y el uso del módulo AdvAgg, he pasado de un 60/65 a un 75/90. Aunque quedan algunas cosas por solucionar, está bastante mejor. En mi caso para la versión móvil, aún tengo que optimizar algunas de las imágenes, que es lo que más me está penalizando, y falta encontrar una solución para el bloqueo causado por el CSS, pero sin mucho esfuerzo ya hemos obtenido bastantes mejoras.
Referencias
- Consejos de configuración de AdvAgg: https://groups.drupal.org/node/517292
- Añadir fuentes de Google a nuestro tema: https://duntuk.com/how-add-google-fonts-drupal-8-theme-proper-way